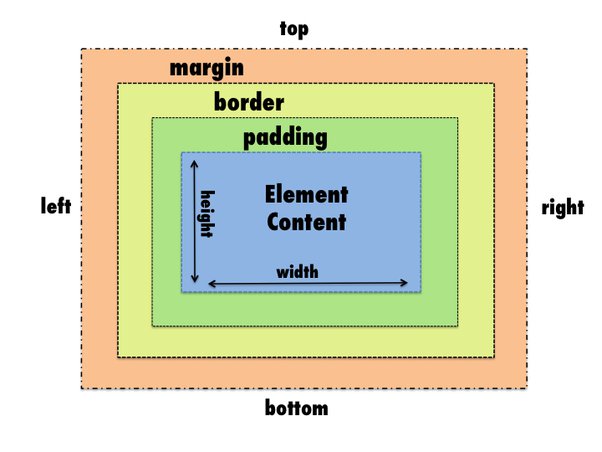
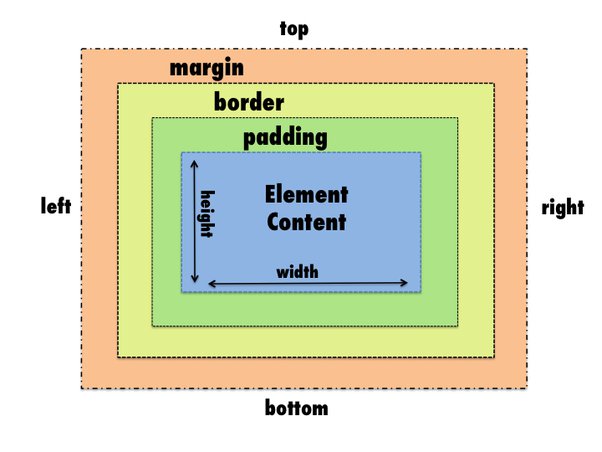
What are the Margin, Padding & Border properties?
These are CSS properties. CSS is the 'Cascading Style Sheet'. A CSS property is a characteristic whose associated value defines one aspect of how the web browser should display each element.

These are CSS properties. CSS is the 'Cascading Style Sheet'. A CSS property is a characteristic whose associated value defines one aspect of how the web browser should display each element.

The Margin property defines the space around elements or content. This property helps to create seperation between elements. This improves the ability to read web pages and makes each element visually appealing. It is completely transparent and doesn't have any background colour. It clears an area around the element.
Unlike the margin property, the padding property provides the space within the element, this allows content to breath and enhances the user experiences. We can independently change the four sides by using separarte properties. These properties are padding-top, padding-bottom, padding-left & padding-right We can also change all properties at the same time by using the shorthand padding property.
The border property is the surrounding space around the content. The border can be used to provide structure and helps define elements. This is the space between the margin and padding properties. The border properties can be edited using CSS, these are used to specify the style, colour and size of the border element.
The differnet border properties are shared below:
- border-style
- border-colour
- border-width
- border-radius
In conclusion the margin, padding & border are important CSS properties that play a big role in the layout and design of web pages. By using these properties effectively, web designers can create visually appealing and easy-to-read layouts that provide a positive user experience. When combined with other CSS properties like colour and layout. Margins, padding & borders help to create a cohesive and engaging design that draws users in and keeps them engaged. Overall, these properties are a fundamental part of CSS, and mastering them is an important step towards creating beautiful and functional web designs.